 This is the first in a few 8 articles on checkout usability that combine conclusions from our checkout functionality study and standard associated with 100 largest e-commerce internet sites.
This is the first in a few 8 articles on checkout usability that combine conclusions from our checkout functionality study and standard associated with 100 largest e-commerce internet sites.
During our large-scale checkout functionality study we unearthed that anytime an “Apply” switch ended up being used to distribute just an element of a checkout form it was either:
- Maybe not clicked, just because the relevant input field had been filled out, or
- Mistaken for the primary option.
Over fifty percent of this test topics had been puzzled by e-commerce checkout kinds with an inline “Apply” key. The test topics simply didn’t understand the concept of having a separate “Apply” button for distinct parts of an application – i.e. for using a shipping method or a coupon signal into the purchase. As an alternative, the topics expected a single major button inside checkout flows which will submit every thing and simply take them to another checkout step.
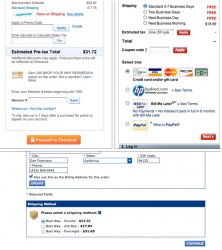
6 “Apply” buttons all possibly causing confusion and needless rubbing even as we will examine in this article. Checkout steps from the top left: Sears, HP, and PC link
As soon as we benchmarked the checkout process of the 100 biggest e-commerce internet sites we found that 72% made the mistake of using an “Apply” switch to submit distinct sections of the checkout form. These “Apply” buttons were usually familiar with publish zip rules for shipping calculators, applying online codes, or updating delivery selections and cart amounts.
The Situation
Let’s begin by taking a better glance at the two-pronged issue we noticed where “Apply” buttons are either 1) maybe not clicked, or 2) mistaken for the main switch.
When testing Newegg’s checkout, just 50 % of the test topics who filled within their zip signal also clicked the “Go” option. This pertains to the first the main issue, specifically that users don’t click the “Apply” key. It merely wasn’t obvious towards the test subjects which they had to send the selected delivery alternative individually being start to see the delivery cost – in the end, they'd already selected the shipping choice and so likely to see the cost instantly. While there may be technical good reasons for these implementations, there aren’t any obvious interaction explanations. Toward individual, the request has-been made – having to distribute the choice is illogical since the extremely work of picking it must be considered enough intent.
 During Newegg’s checkout only half of the test subjects just who loaded in their zip code additionally clicked the “Go” option (click for complete view).
During Newegg’s checkout only half of the test subjects just who loaded in their zip code additionally clicked the “Go” option (click for complete view).
The 2nd part of the problem – users mistaking the “Apply” switch for primary key – is related to the notion that users typically don’t anticipate more than one switch in a checkout type, when they see one, they leap toward conclusion that it will send the entire kind and simply take all of them to a higher action. This myth can demonstrably be a crucial issue since it can successfully halt the whole checkout process for an individual – possibly ultimately causing abandoned sales. Under is an application from United states Apparel’s web site, where a number of the test topics mistook the “Apply” button the main switch.
During assessment, United states Apparel’s “Apply” key was mistaken for the principal key, causing great confusion whilst performedn’t use the test topics to another action because they expected (mouse click for full view).
When a person clicks an “Apply” button, thinking it’s the main key, the expected circulation is damaged as she won’t actually go to the next thing regarding the checkout. In such cases the majority of the test subjects started selecting error messages as the page had reloaded however they'dn’t progressed to another step. However, since the clicked “Apply” key had been using neighborhood changes rather than publishing the whole type, there (clearly) weren’t any validation mistakes found, which simply perplexed the test subjects even more.
Styling and Micro-Copy
While the frequency of this problem will depend on the visual similarities between your “Apply” and major option, it absolutely was obvious from the usability test it’s difficult in order to prevent the problem by just utilizing distinct key stylings.
Moreover this issue is in not restricted to buttons with all the title “Apply”, but appropriate to the majority of buttons that apply, upgrade or publish, just a particular input or selection within an application. The test subjects ran to the exact same dilemmas when various other contextual terms such as for instance “Go” or “Submit” were used for switch naming.
The sole exception to any or all it was the “Update” key for product volume in the cart action. The test subjects never ever mistook this key if you are the proceed option (problem 2), in some instances it wasn’t clicked even though the individual altered the quantity (issue 1) – and so it isn’t exactly an ideal implementation often.
Simply speaking: while restyling and renaming “Apply” buttons within a questionnaire can notably reduce the issue, it willn’t fully alleviate it.
A Solution: Auto-Update
If you wish to update a price before moving on to another location action (and frequently you are doing as it's typically great usability to reciprocate a user’s action with instant and responsive feedback) after that auto-update the value using AJAX in the place of utilizing an “Apply” option.
Walmart’s checkout is a superb example of auto-updating the user’s shipping selection immediately instead of utilizing an “Apply” option within the type to update your order total.
The removal of the inline “Apply” buttons clearly solve the issue regarding the individual overlooking it (issue 1) and eliminates the risk of it becoming seen erroneously as the primary switch (issue 2). This way you avoid sub-actions within the form-step, guaranteeing the checkout linearity that people expect from your kind measures.
When it comes to auto-updating input fields of a far more open structure, such a text field, you must give consideration to at just what time you need to auto-apply the value making use of AJAX. If there’s multiple ways of writing the correct feedback then you may do it since the individual types (example. revealing accessibility to a username since the user kinds, or the correctness of a password). If there’s just one proper method of composing the feedback (example. a coupon rule with a definite set of figures), then chances are you should just make an effort to use the worthiness if the area loses focus or if the feedback has already reached the correct quantity of figures (to prevent any inline mistake emails whilst the user remains typing). Alternatively, whenever area gets focus you'll show an “Apply” switch that is aesthetically incorporated aided by the field, then hide it once again as soon as the field manages to lose focus – even though this should be combined with auto-update.
Preventing “Apply” Buttons
This can be a really simple problem to screen for. In general, once you have a switch within your checkout process that isn’t the primary key for distributing the complete type, there’s a good chance it's an “Apply” button that you should think about eliminating by implementing an auto-update solution rather. It’s among those small items that lowers checkout rubbing and helps make the procedure feel much more receptive – ultimately improving the customer’s checkout knowledge.






